style.scss
$color : var(--color,'#ccc');
// 默认值 #ccc
.color{
background: $color;
}定义了一个scss变量($color),用普通的css变量(--color)给他赋值,这里需要一个默认值,此时css变量(--color)还没有定义,接下来只有通过js修改css变量(--color),那么scss变量($color)就会改变,但是要注意,scss变量($color)是全局生效的,也就是说不管是在哪里修改了scss变量($color),全局的scss变量($color)都会变化,(这个效果常用来修改全局的主题)
修改实现流程: js--->css--->scss
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js修改scss变量</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="color"></div>
<button onclick="changeColor()">修改scss变量</button>
</body>
<script>
function changeColor(){
if(document.body.style.getPropertyValue('--color')!='red'){
console.log(document.body.style.getPropertyValue('--color'));
document.body.style.setProperty('--color', 'red');
}else{
console.log(document.body.style.getPropertyValue('--color'));
document.body.style.setProperty('--color', 'gray');
}
}
</script>
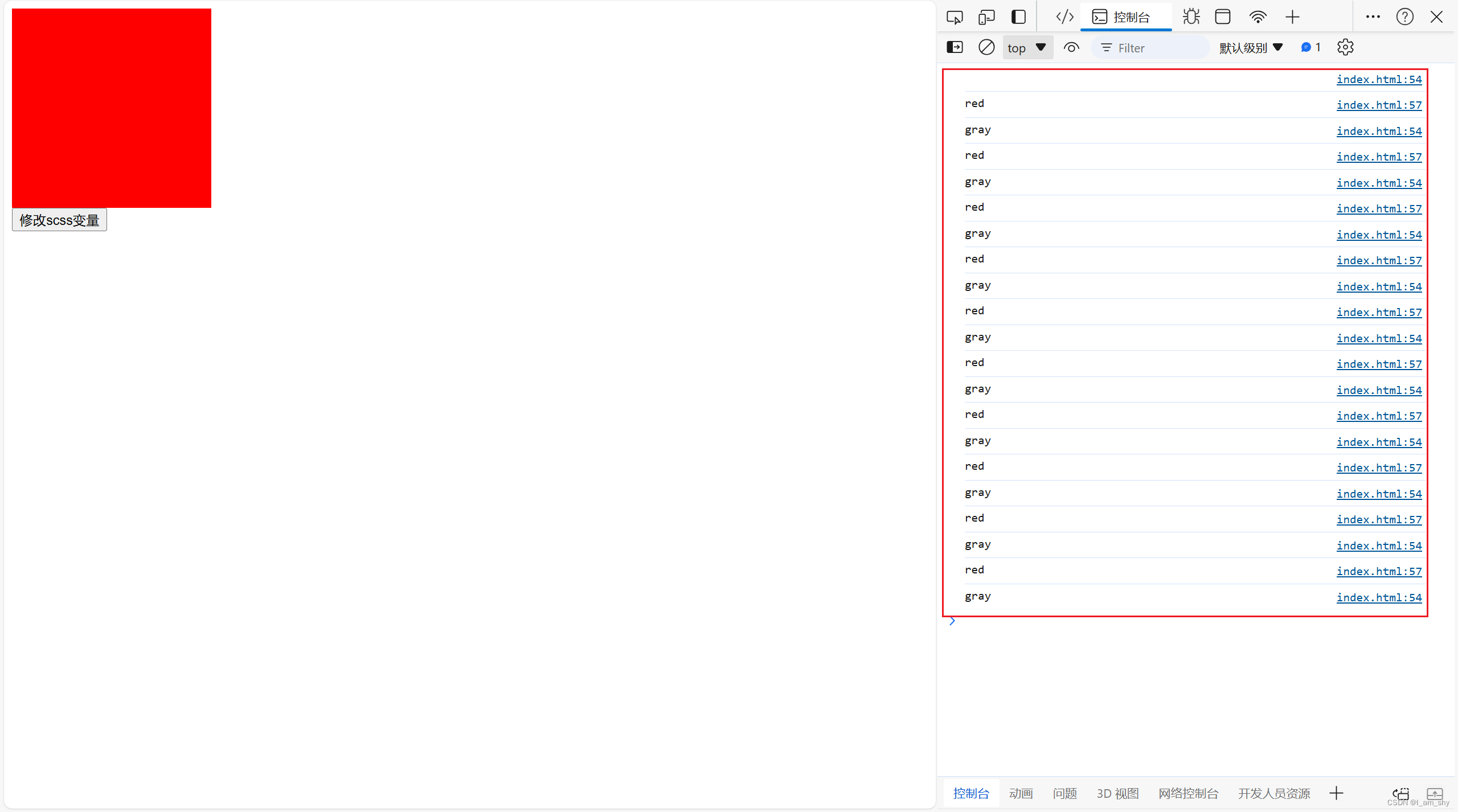
</html>代码很简单,主要是在body修改css变量(--color) 因为页面中body的所有子元素会自动继承css变量(--color),这样即使有多个元素都会引起变化


这里点击一次按钮,div的颜色就变化一次